Die Website-Navigation hilft dem User, sich zurechtzufinden. Außer der Struktur sind präzise Bezeichnungen der Rubriken relevant. Worauf es dabei ankommt, lesen Sie hier.
Wenn ein Nutzer auf Ihrer Website nicht innerhalb von Sekunden findet, wonach er sucht, ist er wieder weg. Vielleicht sind Sie ihn für immer los – noch bevor er Ihr Kunde geworden ist. Dabei können Sie sein Klickverhalten mit einfachen Mitteln beeinflussen. Klare Strukturen und eine übersichtliche Website-Navigation erleichtern es ihm, sich zurechtzufinden.
Gehen Sie davon aus, dass der Nutzer wenig oder gar nichts über das weiß, was Sie machen. Ihre Website ist für ihn Neuland. Er hat nur eine vage Vorstellung von dem, was Sie anbieten. Laden Sie ihn also freundlich ein, sich auf Ihrer Website umzusehen, um Sie näher kennenzulernen. Präsentieren Sie sich dazu von Ihrer Schokoladenseite und lassen Sie sich nicht lange bitten, etwas von sich preiszugeben.
Ihre Website-Navigation sollte dem Nutzer intuitiv die Frage beantworten, die ihn auf die Website geführt hat, etwa:
- Was tut sich in der Welt?
- Wo frage ich meinen Kontostand ab?
- Wo finde ich die nächste Postfiliale?
- Wo löse ich meine gesammelten Punkte aus einem Bonusprogramm ein?
Laut Eye-Tracking-Studien sind die Hauptnavigation und das Logo die beiden Seitenelemente, die der Nutzer am längsten betrachtet. Durchschnittlich 6,44 Sekunden verweilen die Augen des Nutzers an der Navigation. Damit sie ihren Zweck erfüllt, sollten Sie daher Folgendes beachten:
1. Benennen Sie die Website-Navigation eindeutig
Wie in vielen Bereichen gilt auch für die Navigation: Keep it simple – halten Sie es einfach. In dem Augenblick, in dem ein Website-Besucher den Namen einer Rubrik liest, muss er schon wissen, was ihn dort erwartet.
- Verwenden Sie generische Begriffe, die stellvertretend für eine ganze Rubrik stehen können und die jeder kennt. Seien Sie dabei eindeutig. Umgangssprache, Fachausdrücke und Jargon sind tabu. Denken Sie an Ihre Zielgruppe – und daran, dass diese Ihre Website verstehen muss.
Beispiel: Der Begriff Produkte ist jedem klar. Was genau sich hinter Lösungen oder Know-how versteckt, kann der Nutzer nur erahnen.
- Verzichten Sie auf originelle Verklausulierungen. Der Nutzer will nicht nachdenken müssen.
Beispiel: Wo Sie uns finden, Wer wir sind und Was uns leitet können Sie auch weniger geheimnisvoll ausdrücken. Wie wäre es zum Beispiel mit Anfahrt, Über uns und Leitbild? Wir selbst gehen mit gutem Beispiel voran und beherzigen jetzt den Tipp für unsere eigene Website, die wir gerade überarbeiten. Denn auch Profis, wie wir es sind, lernen immer wieder was dazu.
- Vermischen Sie keine Sprachen in der Website-Navigation. Schreiben Sie in der deutschen Version Ihrer Seite konsequent deutsch.
Beispiel: Orientiert sich ein Nutzer an der Website-Navigation und sieht dort die Rubriken Investor Relations oder Corporate Responsibility gleich neben Karriere und Kontakt, macht ihn das vielleicht stutzig. Die englischen Begriffe klingen für die meisten Nutzer nicht international, sondern wichtigtuerisch. Investoren und Nachhaltigkeit und Verantwortung versteht der Nutzer zudem viel besser.
- Achten Sie darauf, dass Sie jede Bezeichnung für eine Rubrik nur einmal verwenden. Haben Sie Schwierigkeiten, die Rubriken klar abzugrenzen, überdenken Sie besser grundsätzlich Ihre Website-Navigation. Vielleicht lassen sich ähnliche Kategorien zusammenfassen oder Sie verzichten auf einen Teil der Inhalte.
Wenn Sie sich nicht sicher sind, ob die Bezeichnungen in Ihrer Website-Navigation für jedermann verständlich sind, fragen Sie jemanden, der mit Ihrem Unternehmen und Ihren Produkten nicht so vertraut ist wie Sie.
2. Setzen Sie Textlinks
Manche Nutzer würdigen die Navigation keines Blickes. Sie durchsuchen die Website gezielt oder lassen sich gedankenverloren immer weiter treiben. Verlinken Sie deshalb Seiten untereinander. Damit stoßen Sie den Nutzer auf andere Inhalte, die ihn ebenfalls interessieren könnten. Im Idealfall klickt er sich so von Seite zu Seite. Er liest Texte, konsumiert Inhalte und ruft unbewusst etliche Seiten auf.
Übertreiben Sie es aber nicht. Bieten Sie dem Nutzer zu viele Links an, fällt es ihm schwer, die wichtigen von den unwichtigen zu unterscheiden. Das wiederum kann sich negativ auf die Conversion auswirken.
3. Kombinieren Sie Text und Bild in der Website-Navigation
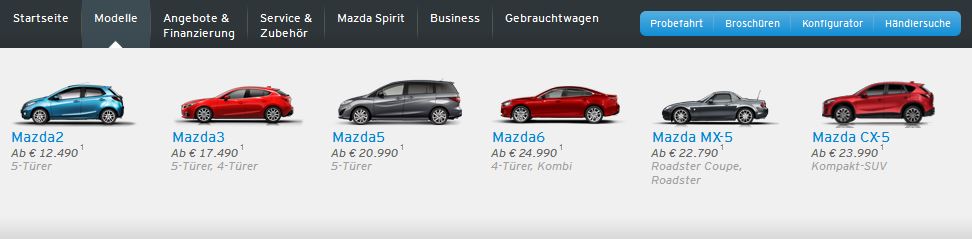
Sie können Ihre Produktpalette im Schlaf herunterbeten und wissen jederzeit, welches Modell hinter welchem kryptischen Namen steckt. Ihre potenziellen Kunden kennen sich weniger gut aus. Sie suchen vielleicht nach einem Auto und haben schon ein bestimmtes Bild davon im Kopf. Visualisieren Sie also Ihre Produkte bereits in der Website-Navigation. Das erspart dem Nutzer unnötiges Herumklicken.
Beispiel: Ein Kunde sucht einen Kleinwagen und will sich bei verschiedenen Herstellern informieren, welcher für ihn infrage kommt. Von deren Produktpalette hat er keine Ahnung, mit den Autonamen ist er nicht vertraut. Damit der Nutzer in der Website-Navigation nicht lange suchen muss, kombinieren Sie zur Modellbezeichnung ein konkretes Bild vom Auto. Für den Kunden wird damit auf den ersten Blick deutlich, ob er einen Kleinwagen oder eine Limousine vor sich hat.

Beispiel: www.mazda.de
Autor: Andrea Berneker
Bildquelle: © iStockphoto.com/ollo