Machen Sie dem User die Nutzung Ihrer Website möglichst einfach. Stellen Sie ihm keine Hindernisse in den Weg. Wir zeigen häufige Usability-Fehler und verraten, wie es besser geht.
Zu kleine Schrift, eine undurchschaubare Navigation und kaum Infos zum Unternehmen – mit solchen Websites tun sich User schwer. Denn hier wurde vor allem eins vernachlässigt: die Usability. Damit ist die Benutzerfreundlichkeit einer Seite gemeint. Dieses Zusammenspiel aus Design, Navigation und Content sorgt dafür, dass sich der Nutzer schnell und gut auf einer Seite zurecht findet. In Sachen Usability hat allerdings so manche Unternehmensseite Nachholbedarf. Wir stellen Ihnen die häufigsten Fehler vor und geben Ihnen Tipps, wie Sie es besser machen.
Fehler #1: Design, das vom Content ablenkt
Ein knallbuntes Blumenmuster als Hintergrund und darauf Schriften in allen denkbaren Formen und Größen. Zugegeben: Websites mit solchen Designs werden zwar seltener. Doch gerade bei kleinen Unternehmen stoßen wir immer wieder darauf.
Ein schönes Design allein macht noch keine gute Website aus. Das können wir Texter nicht oft genug betonen. Das Webdesign bestimmt aber wesentlich mit, ob sich ein User auf Ihrer Seite wohl fühlt und Lust hat, sich intensiver mit ihr zu befassen. Ihre Texte können noch so gut sein, wenn den User schrille Farben und überflüssige Flash-Animationen abschrecken.
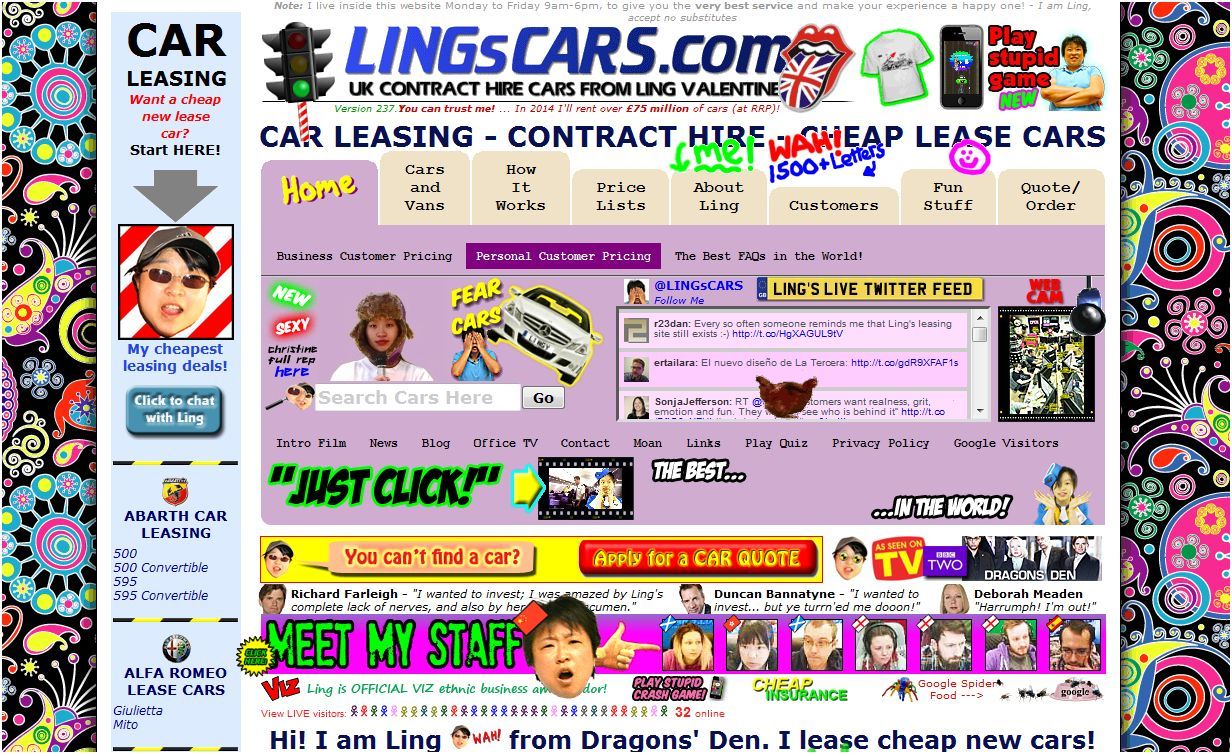
Beispiel: Unruhiges, überladenes Design
(Screenshot: https://www.lingscars.com/, Stand: 08.05.2015)
Denken Sie deshalb beim Design vor allem daran:
- Layout und Farben sollten zu Ihrem Unternehmen passen. Machen Sie sich klar, ob Sie als seriöses alteingesessenes Unternehmen oder als flippiges Start-up wahrgenommen werden wollen.
- Sorgen Sie schon beim Design dafür, dass sich der User auf Ihrer Seite zurechtfindet. Verwenden Sie einheitliche Designelemente auf der gesamten Website. Ordnen Sie Seitenelemente wie Text, Bild und Formulare so an, dass der User den Aufbau auf Anhieb nachvollziehen kann und intuitiv erkennt, wo er was findet.
- Machen Sie keine unnötigen Experimente bei der Schrift. Zur Usability einer Website gehört auch, dass die Schrift gut lesbar ist. Am wichtigsten ist, das der Kontrast zwischen Schrift und Hintergrund groß genug ist. Optimal ist eine schwarze Standardschrift auf hellem Hintergrund.
- Vergessen Sie die Barrierefreiheit nicht: Auch Sehbehinderte oder Menschen mit Rot-Grün-Schwäche sollten eine Chance haben, Ihre Website zu besuchen. Sorgen Sie dafür, dass die Schrift per Mausklick vergrößert werden kann und lassen Sie die Finger von roten Schriften auf grünem Hintergrund.
- Stellen Sie Ihre Website im Responsive Webdesign bereit. Dann passt sich Ihre Website automatisch auch Smartphone oder Tablet an – je nachdem, welches Gerät der User gerade verwendet. Mobile Websites werden übrigens seit 21. April 2015 von Google bevorzugt und schneiden im Ranking besser ab als Seiten ohne Responsive Design.
Fehler #2: Unlogische Navigation als Usability-Killer
Unter der Hauptnavigation klappen sämtliche Untermenüs gleichzeitig nach unten. Sie enthalten unzählige Punkte und überlagern fast die halbe Seite. Der User hat gar keine Chance, sich zu orientieren – und wahrscheinlich auch keine Lust. Deshalb sagen wir auch unseren Kunden immer wieder: Kein Besucher wird sich die Zeit nehmen, die Logik hinter einer viel zu umfangreichen und verschachtelten Navigation zu erkennen.
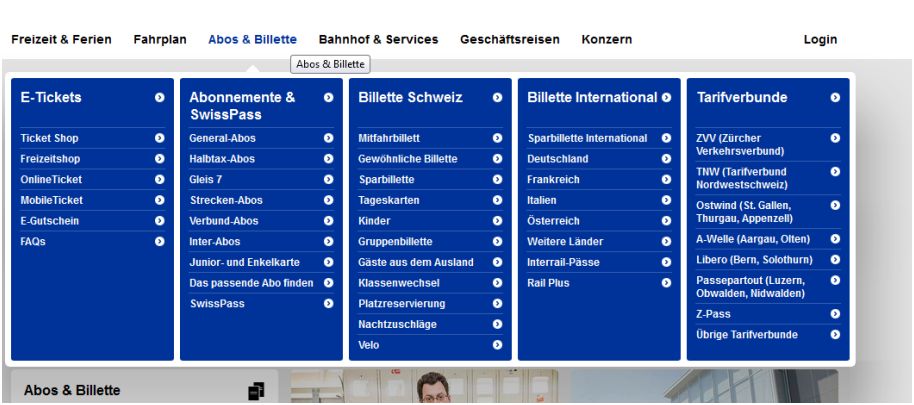
Beispiel: Umfassende Navigation, die den User beinahe erschlägt:
(Screenshot https://www.sbb.ch/home.html, Stand: 08.05.2015)
Die Usability einer Seite hängt auch wesentlich von der Userführung ab. Deshalb sollten Sie darauf achten:
- Die Navigation muss in erster Linie klar, verständlich und in sich logisch sein.
- Es sollte eine Hauptnavigation erkennbar sein. Diese enthält aussagekräftige Keywords, nach denen User tatsächlich suchen. Versetzen Sie sich also in Ihre User und überlegen Sie, welche Begriffe sie auf der Seite erwarten. Folgen Sie hier ganz klar den Konventionen: Nennen Sie die Startseite „Home“ und fassen Sie die Unternehmensgeschichte und -philosophie in dem Punkt „Über das Unternehmen“ zusammen.
- Untermenüs sollten sich nur öffnen, wenn der entsprechende Punkt in der Hauptnavigation aufgerufen wird.
- Detailseiten, die in der Seitenhierarchie ganz unten stehen, erreichen Ihre User schon nach rund drei Klicks.
- Bieten Sie dem User zusätzlich eine Breadcrumb Navigation. Anhand so eines Link-Pfads weiß der User immer, wo er sich gerade befindet und behält so die Orientierung auf der Seite:
Beispiel: Breadcrumb Navigation
(Screenshot: https://www.zalando.de/damenbekleidung-jacken/, Stand: 08.05.2015)
Fehler #3: Webuntaugliche Texte ohne Mehrwert
Von zu wenig oder gar keinem Text bis hin zu unsäglichen Bleiwüsten – die Bandbreite von schlechten und webuntauglichen Texten ist nach wie vor groß im Internet. Unstrukturierte Texte ohne jeglichen Nutzen haben wenig mit Usability zu tun.
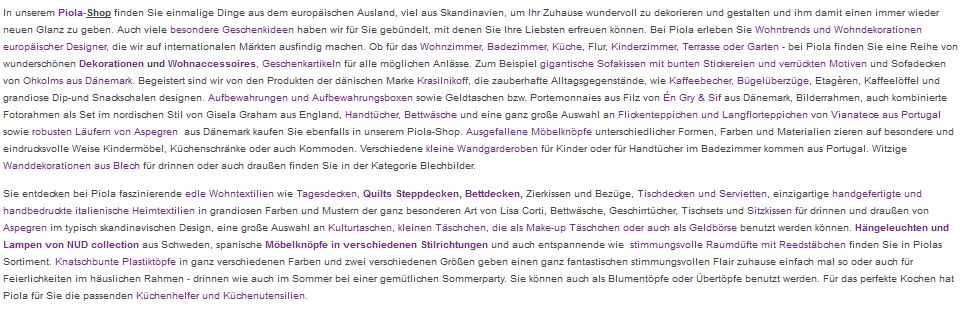
Beispiel: Bleiwüste ohne Struktur und zu vielen Links
(Screenshot: http://www.piola.de/, Stand: 08.05.2015)
Hier ist einiges schief gelaufen. Vor allem wurde das Leseverhalten im Internet nicht berücksichtigt: User haben wenig Zeit und überfliegen Texte am Bildschirm. Nach wenigen Augenblicken wissen sie, ob sie der Inhalt interessiert oder ob sie lieber eine andere Seite aufrufen. Damit Sie den User länger auf Ihrer Seite halten, denken Sie beim Texten an diese Punkte:
- Strukturieren Sie Ihre Webtexte mit Absätzen und Zwischenüberschriften. Verwenden Sie Bulletpoint-Listen und fetten Sie wichtige Passagen. So machen Sie es dem User einfach, einen schnellen Überblick über Ihren Content zu gewinnen.
- Schreiben Sie kurze, einfache und verständliche Sätze. User wollen schnell begreifen, worum es in dem Text geht.
- Bieten Sie dem User einen Mehrwert. Denken Sie immer an seine Vorteile und den konkreten Nutzen für ihn – egal, ob Sie einen Ratgeber oder einen Produkttext schreiben.
- Lenken Sie den User mit klaren und unmissverständlichen Call-to-Actions gezielt durch die Seite. Schließlich wollen Sie, dass er auf Ihrer Seite zum Beispiel seine Kontaktdaten hinterlässt oder in Ihrem Shop etwas kauft.
Autor: Marlis Reisenauer
Bildquelle: © Wesley VanDinter, iStockphoto